Introduction
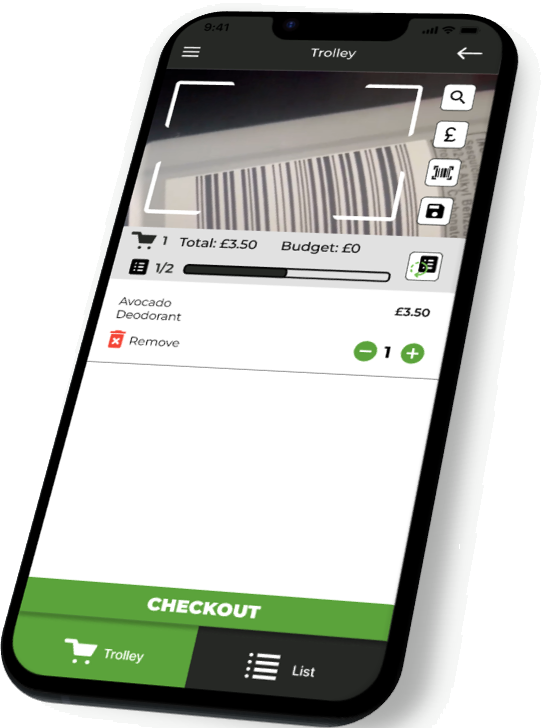
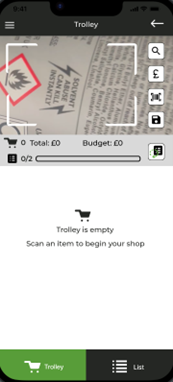
Scan and Go technology and its impact on customers shopping experience:
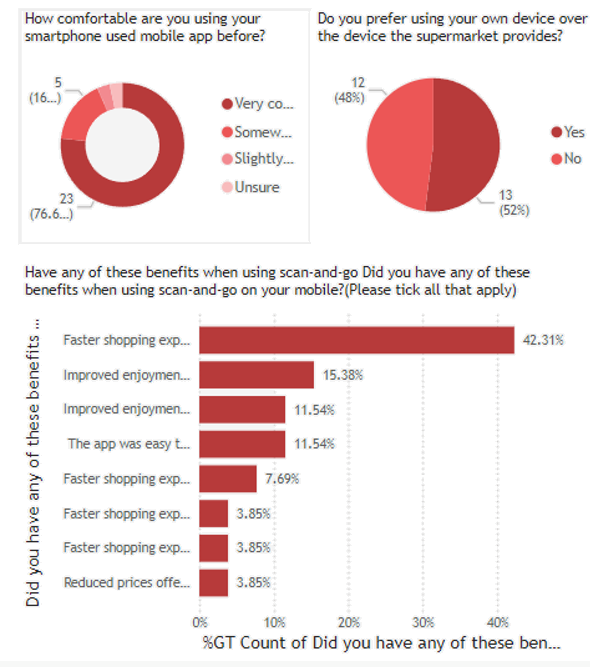
- Does scan-and-go and its mobile integration enhance customers shopping experience?
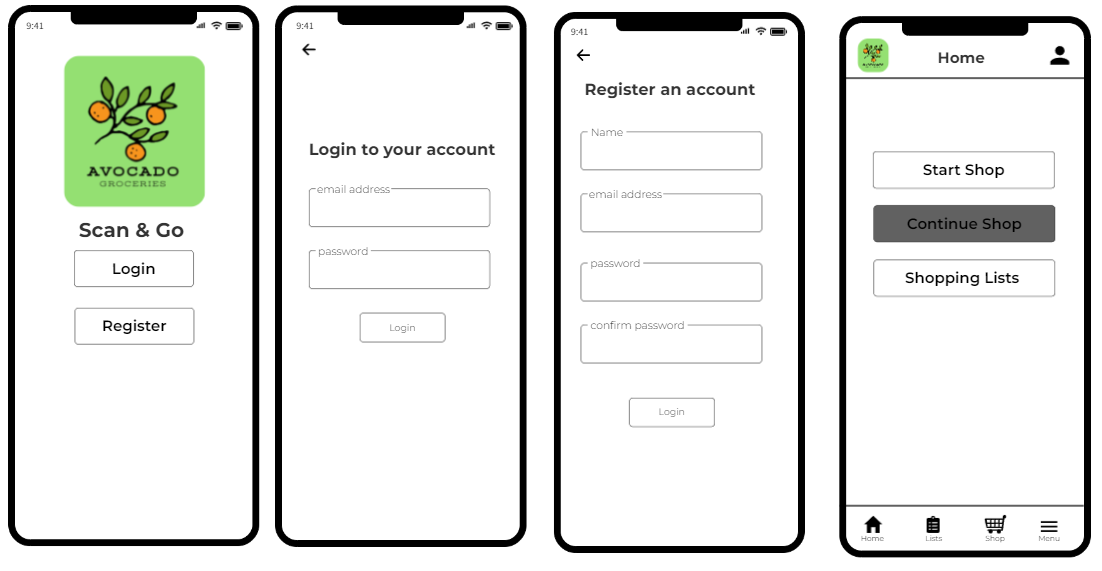
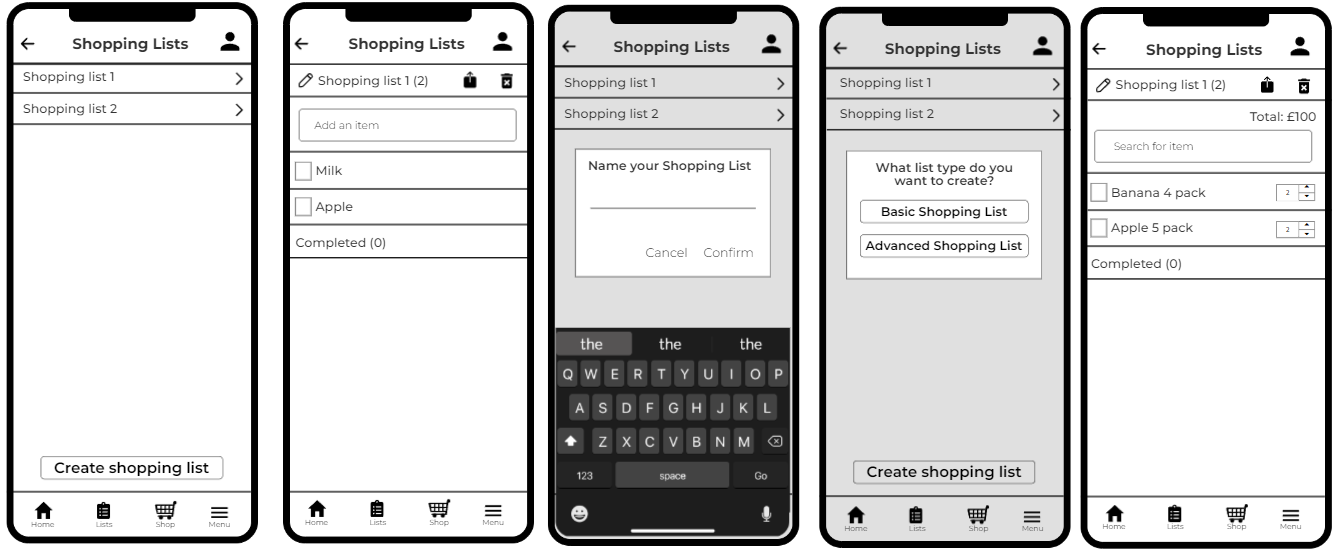
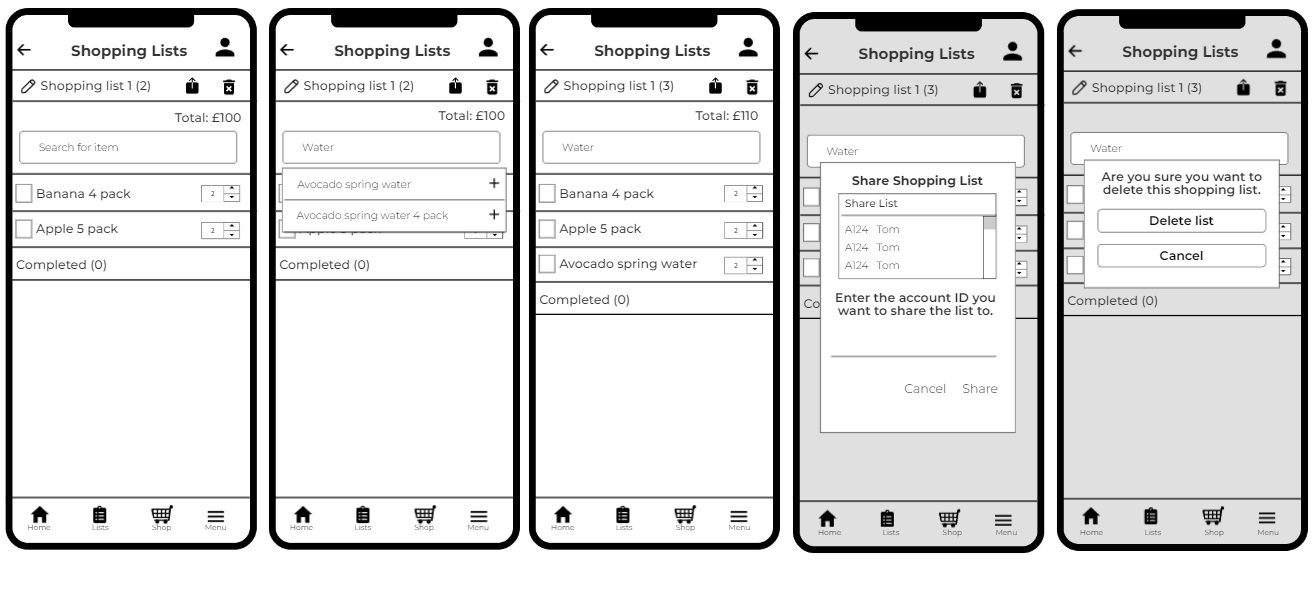
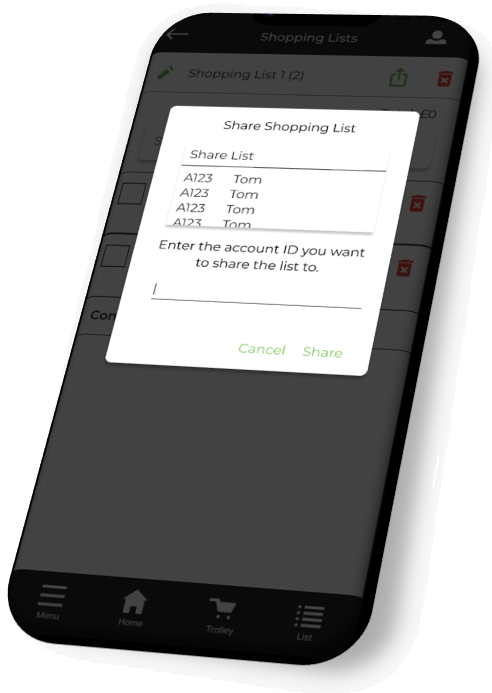
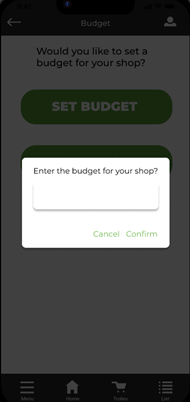
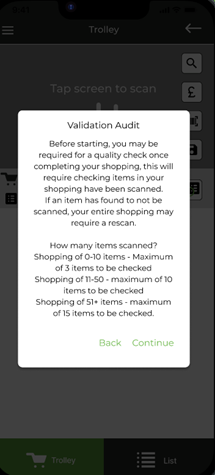
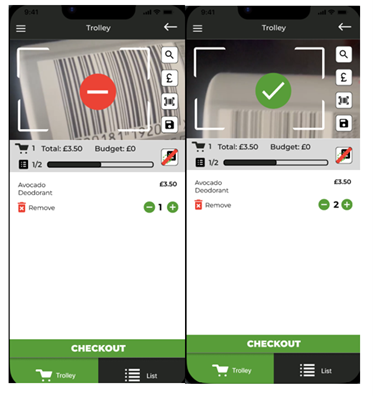
- Does the mobile application improve on the retailer provided device?
- Is it possible to improve on the current application to allow for an improvement in customers shopping experiences?

Aims
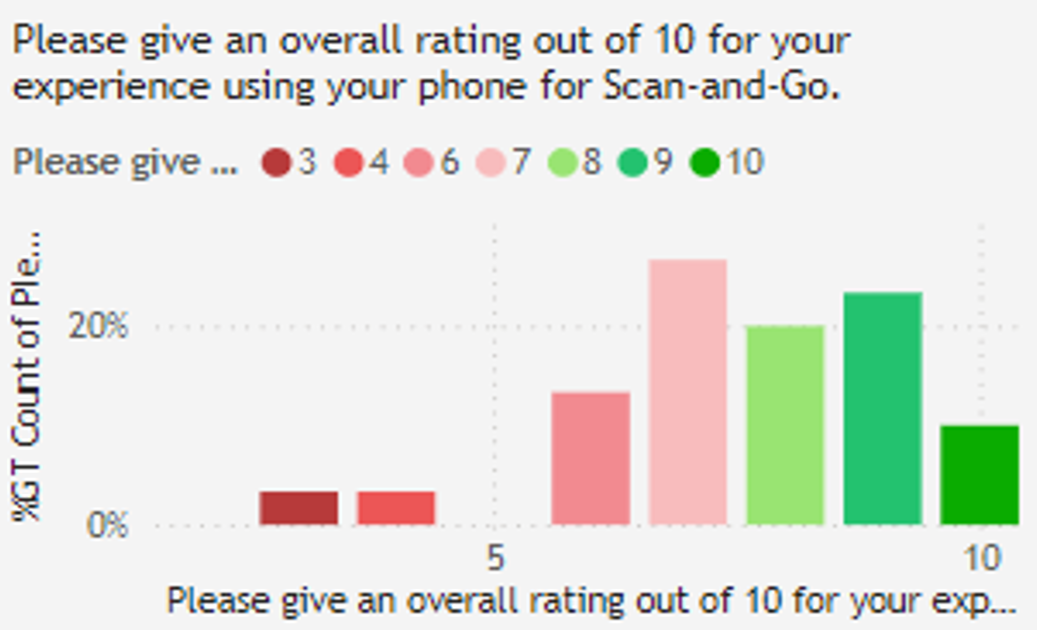
- Investigate the impact that the Scan and Go technology has on customer shopping experiences.
- Is it a better solution compared to using regular checkouts and self-service?
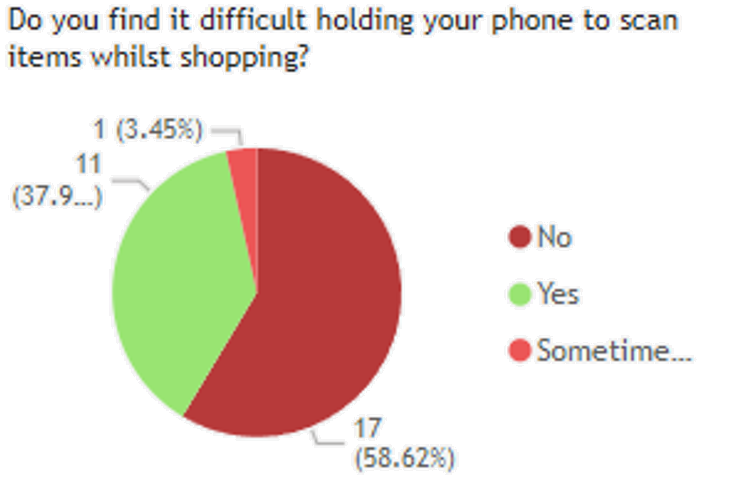
- Positive & Negative impacts it has on customers.
- Investigate the UX of retailer device compared to the mobile device.
Objectives
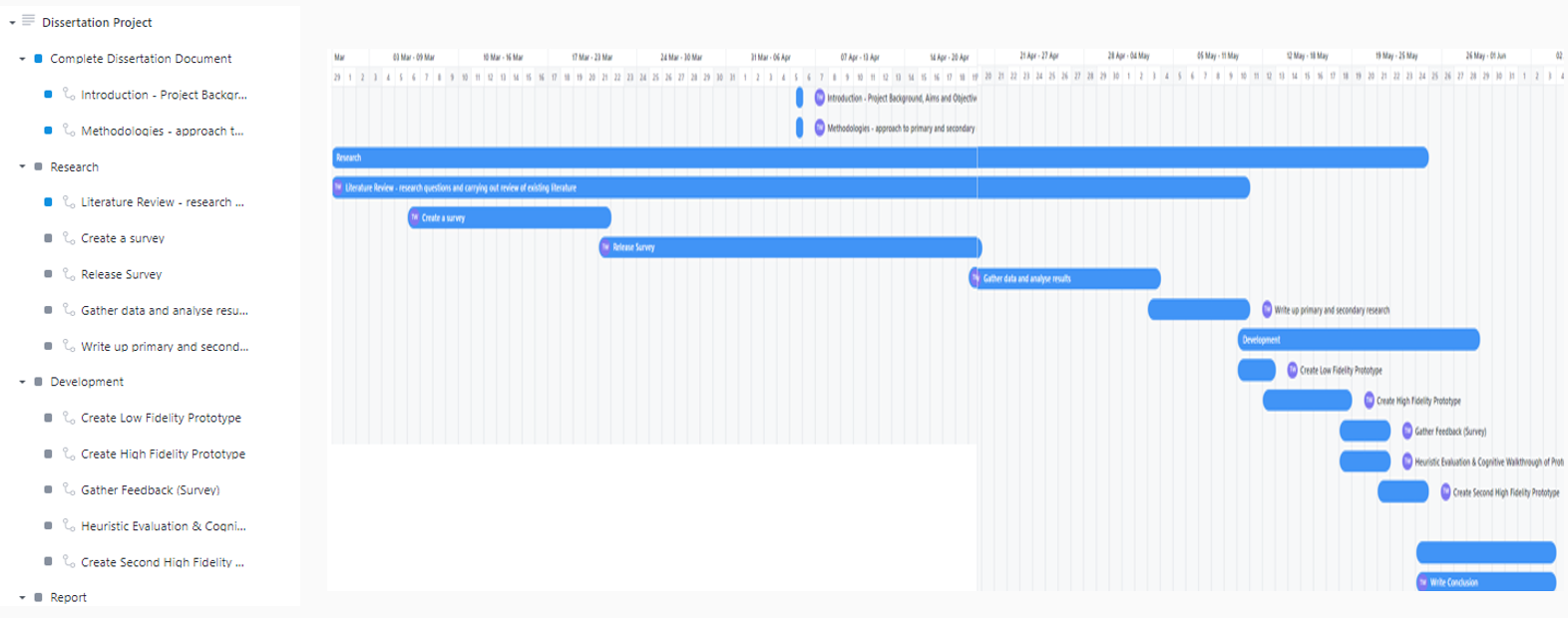
A schedule was created of all the objectives for the entire dissertation project.

.jpg)