Chosen Existing Application
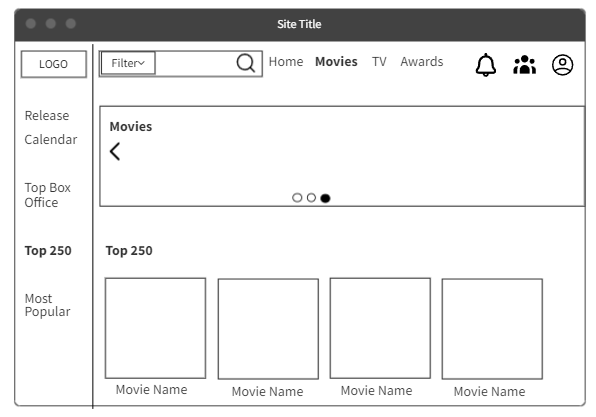
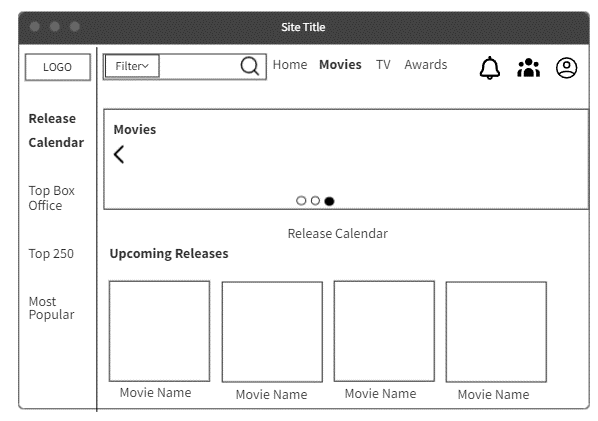
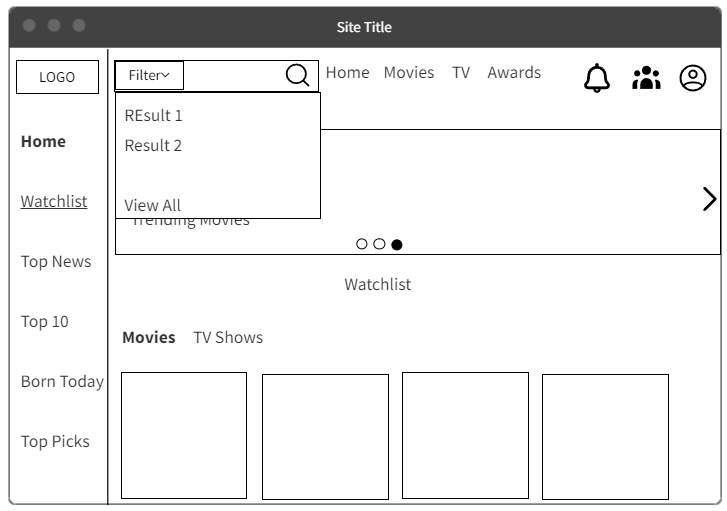
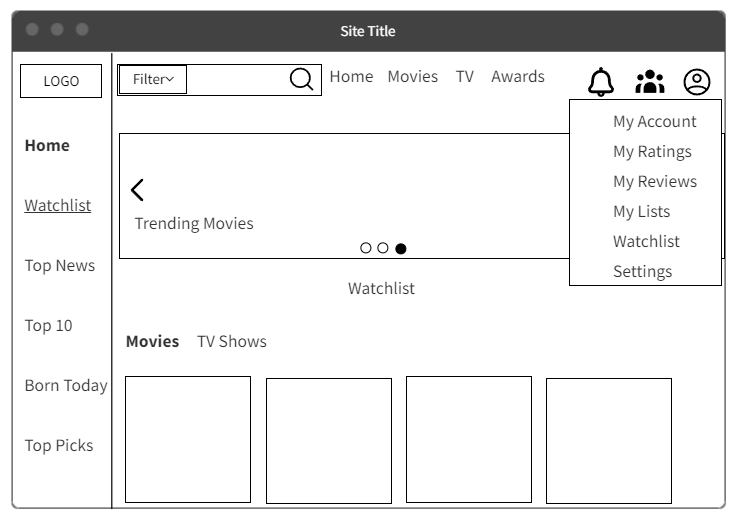
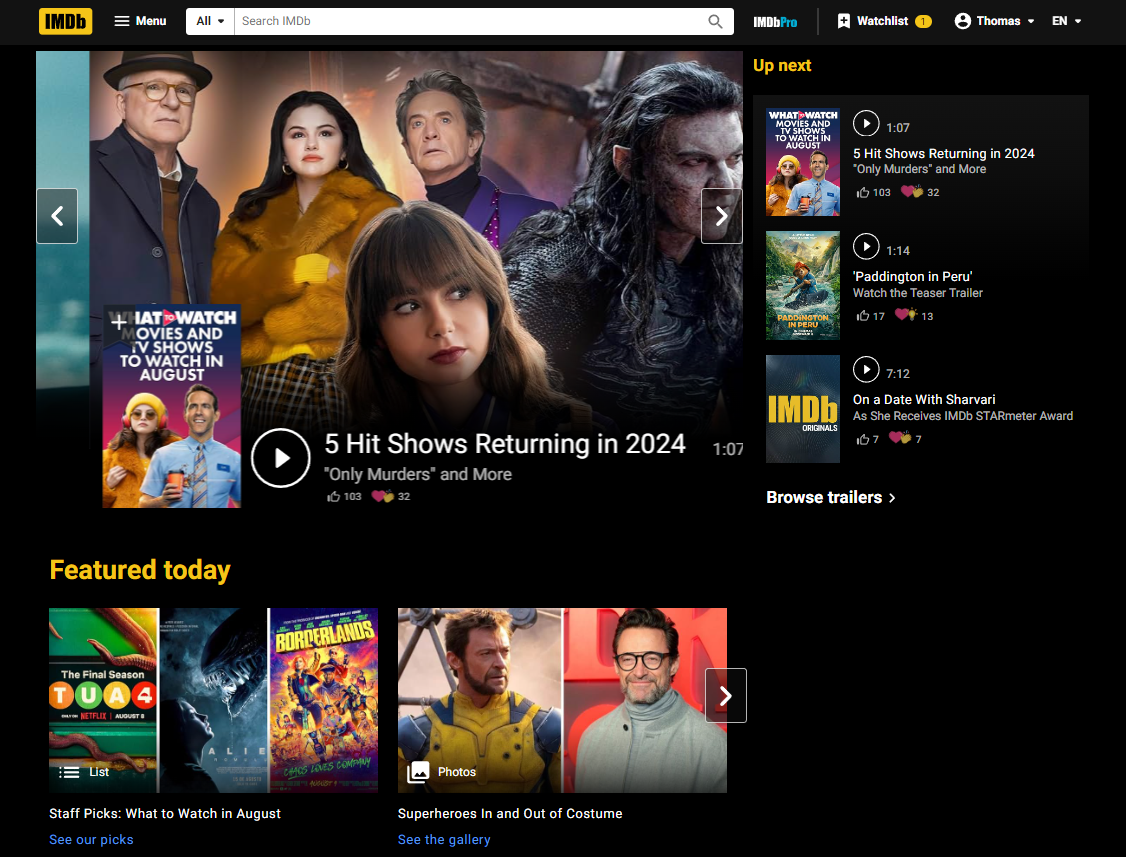
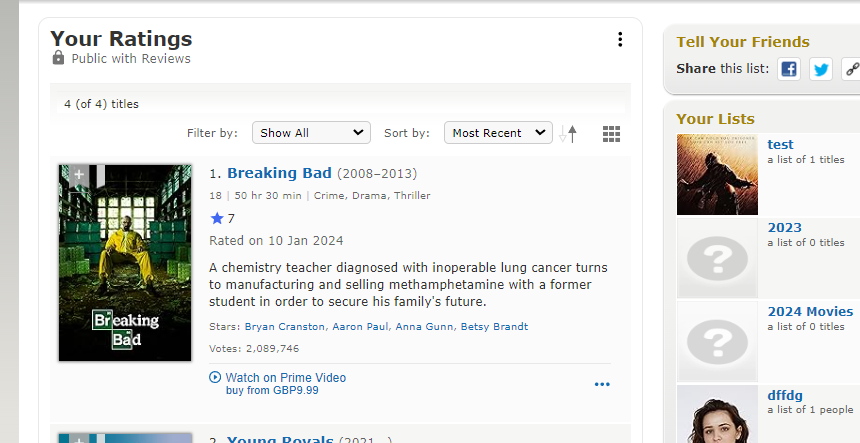
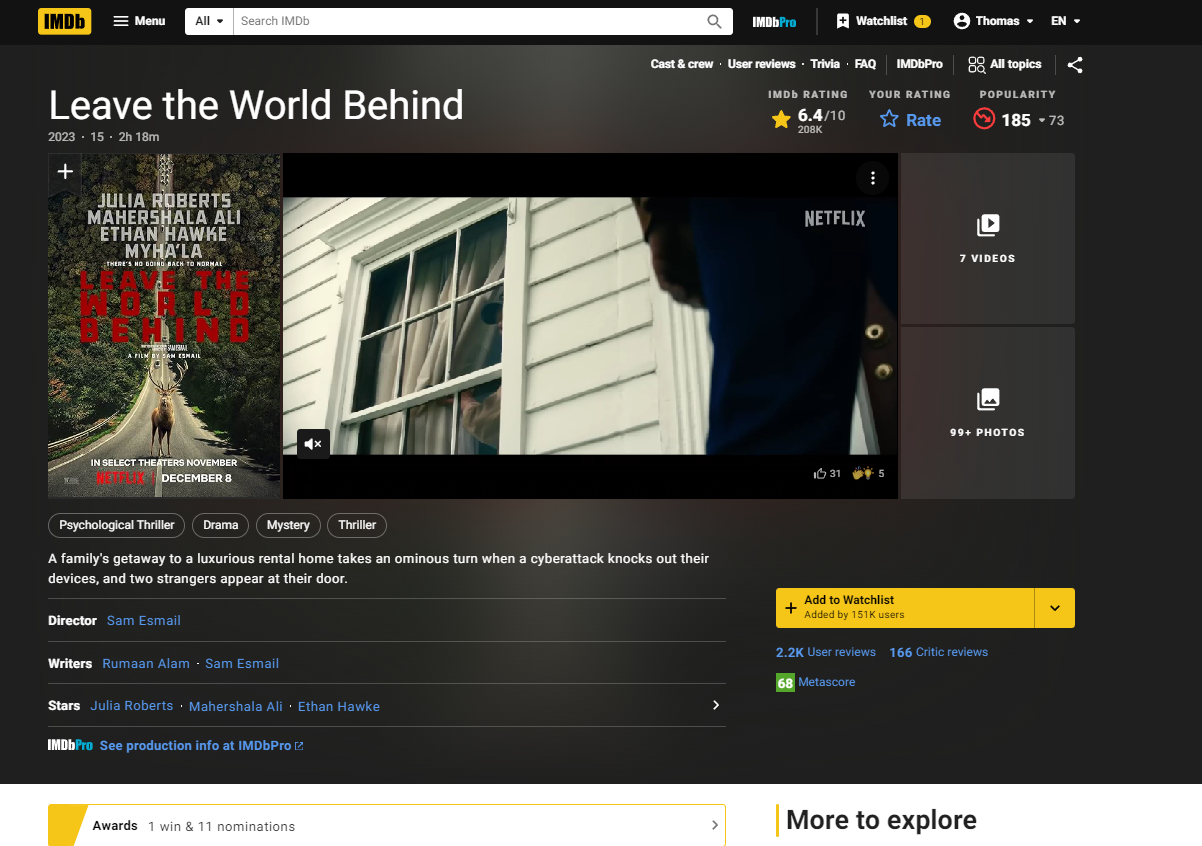
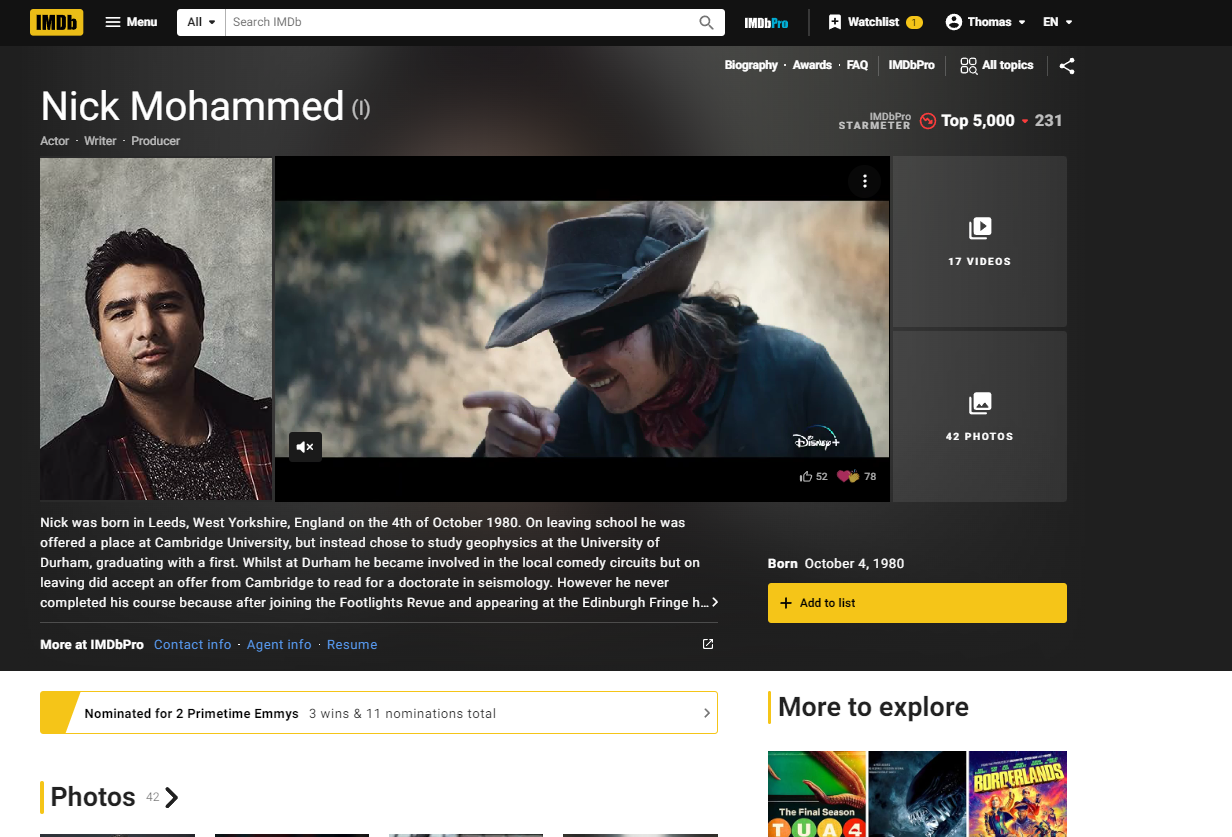
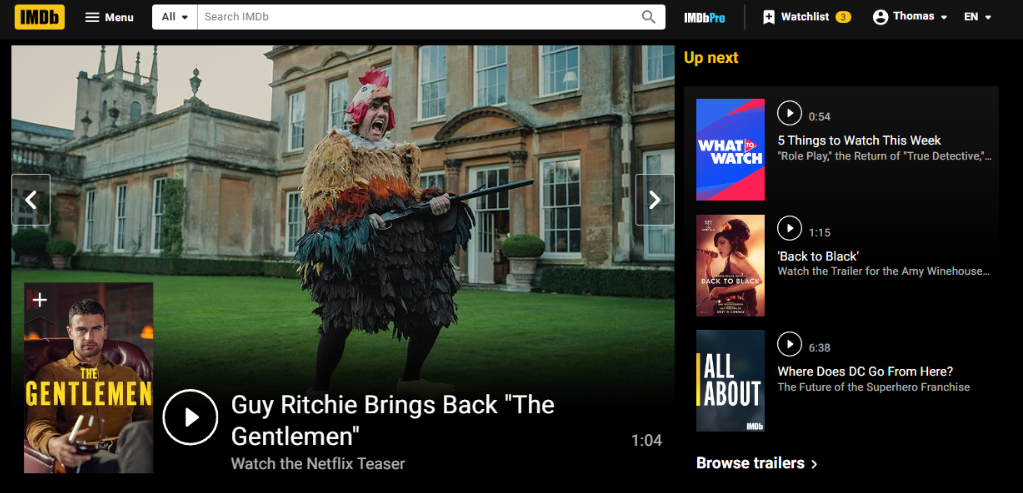
IMDb was the chosen existing application/website, this is an online database for movies, tv series and other streaming content.

Evaluation of the existing site
- The accessibility of IMDB was evaluated against the WCAG principles.
- Website aesthetics evaluated e.g. colour scheme, white space etc.
Evaluation against WCAG
Perceivable
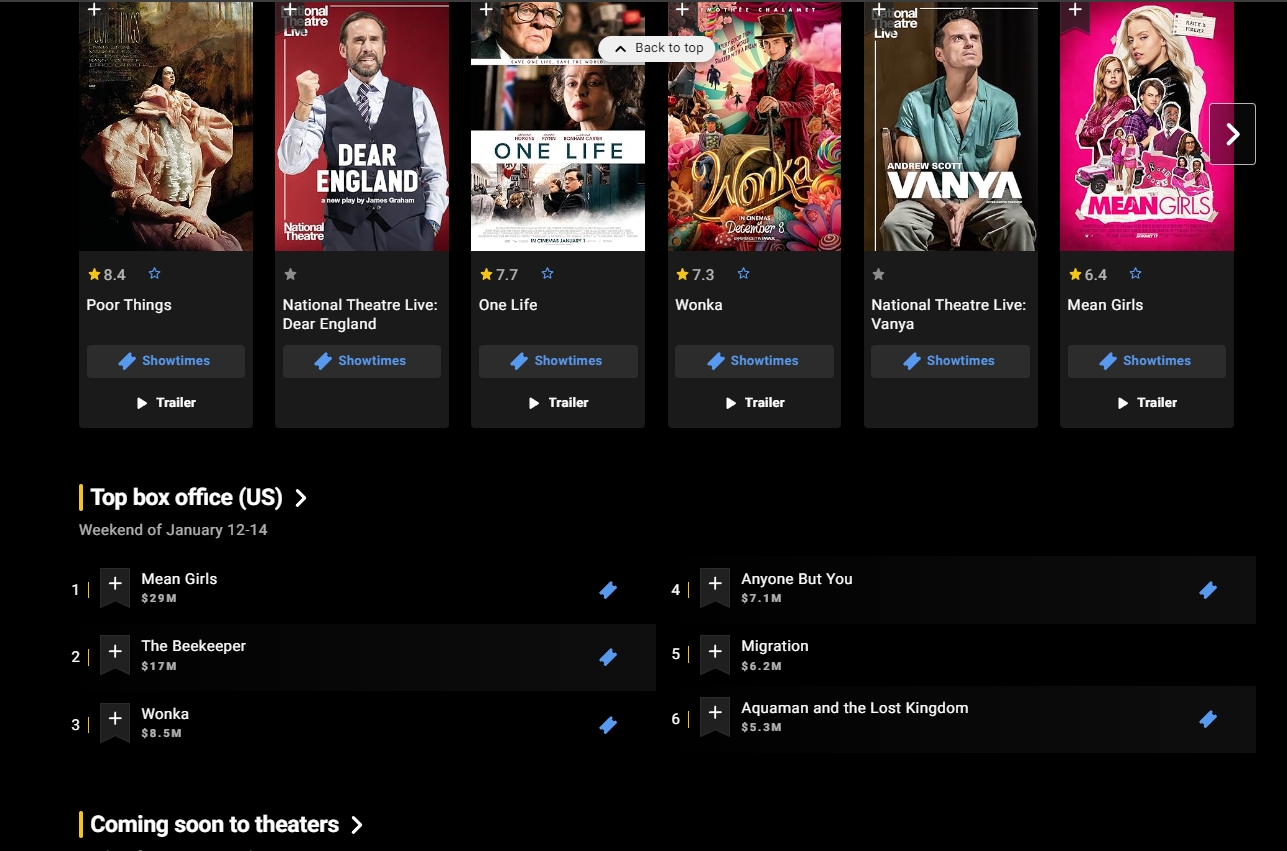
IMDb does use some text content for non-text-based content when viewing images on movies, series, or a person. However, there was a lack of alternatives for time-based media, (viewing a trailer)

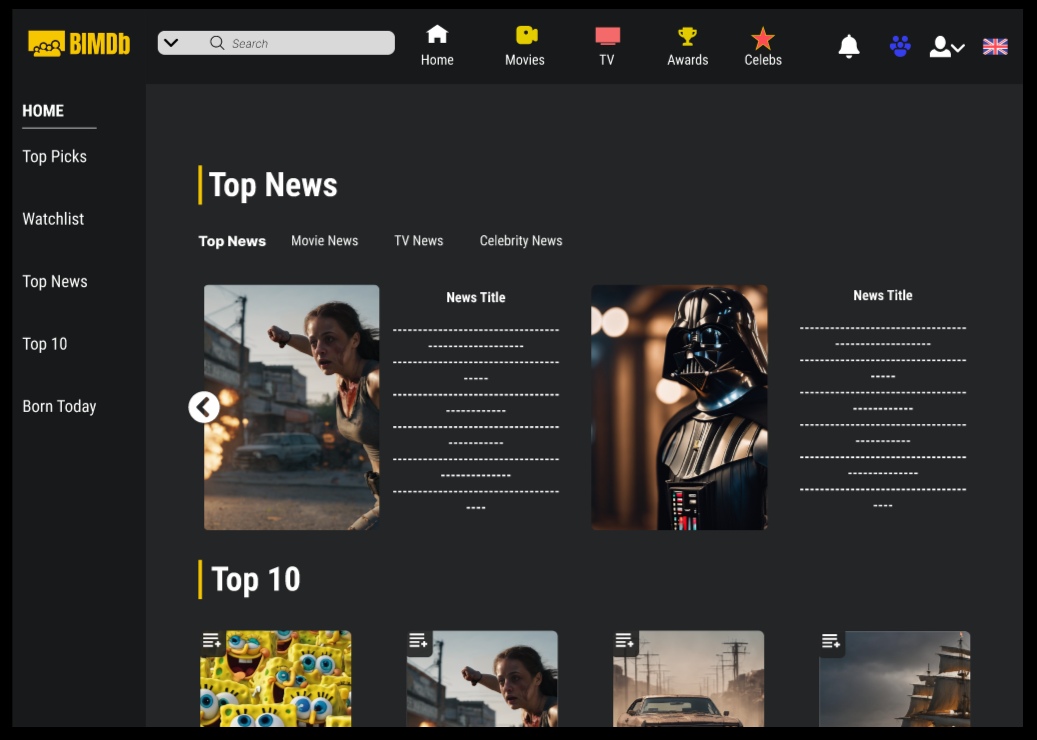
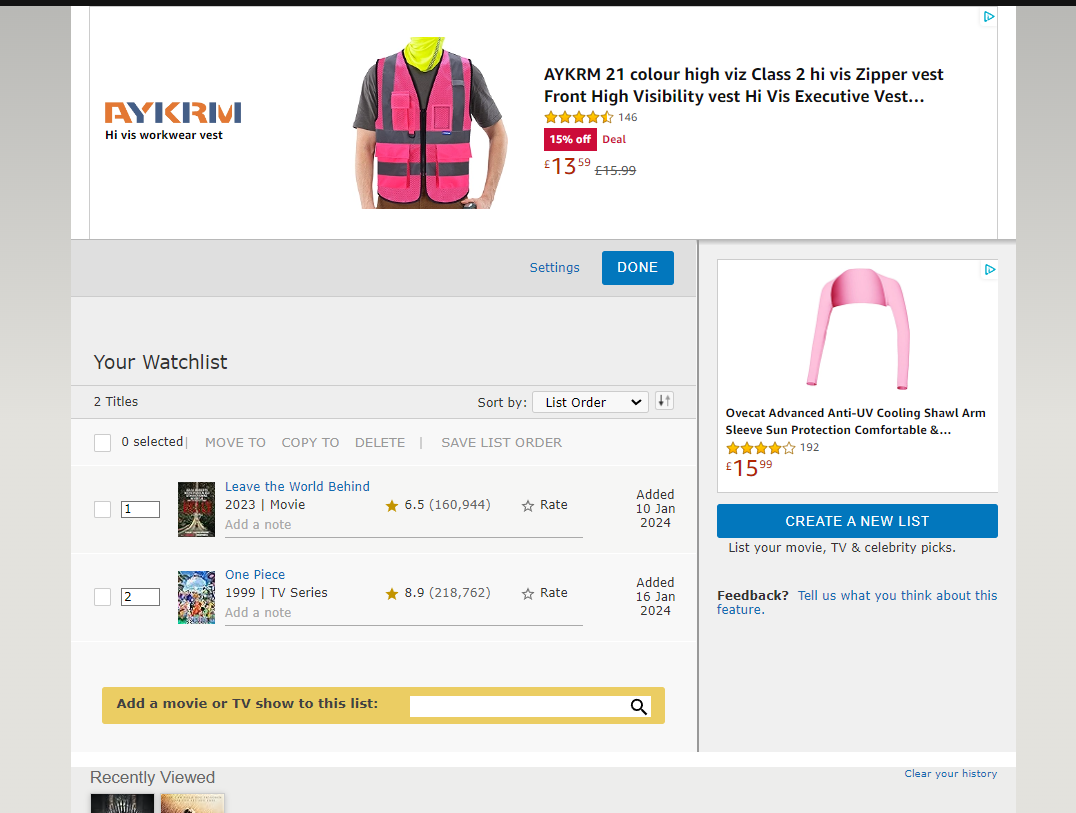
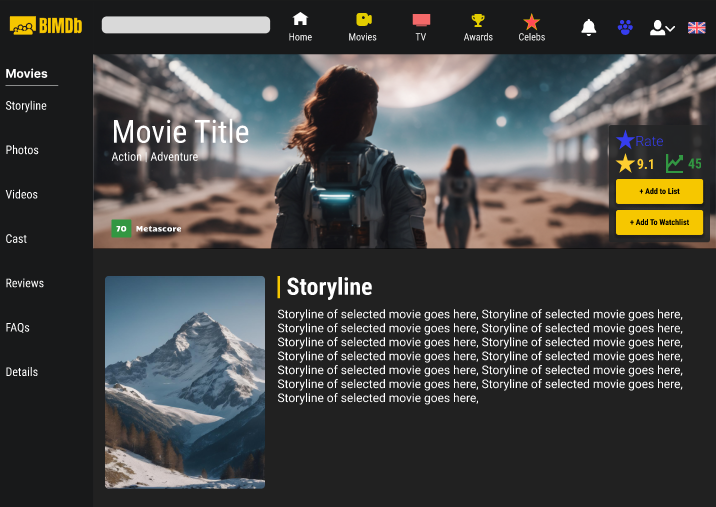
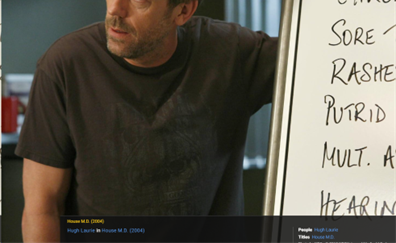
Use of light grey text on a white background, this is not easily perceivable for users, especially visually impaired users. Furthermore, this text colour is used for small text making it even harder to read clearly.

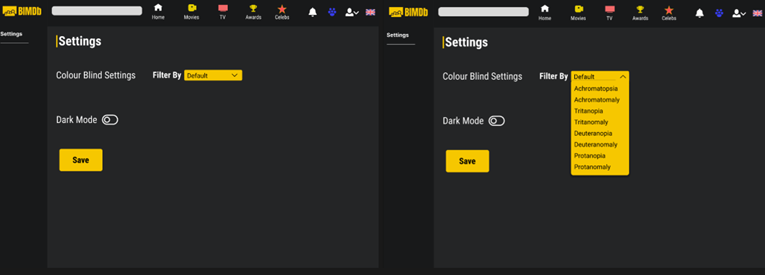
Addtionally there are no accessiblity setting available to the user apart from changing the language.
Operable
The website is keyboard accessible, users can navigate through the site without touching the mouse
• Tab to move. • Shift + Tab to move backwards. • ‘Enter’ or ‘space’ key to activate specific element.

No content on the page flashes more than three times in one second so this meets the guideline. There is no session timeouts. There is a lot of information to read on the page and writing a review may take some time, having no timeout will allow each user to use the site at their own pace.
Understandable
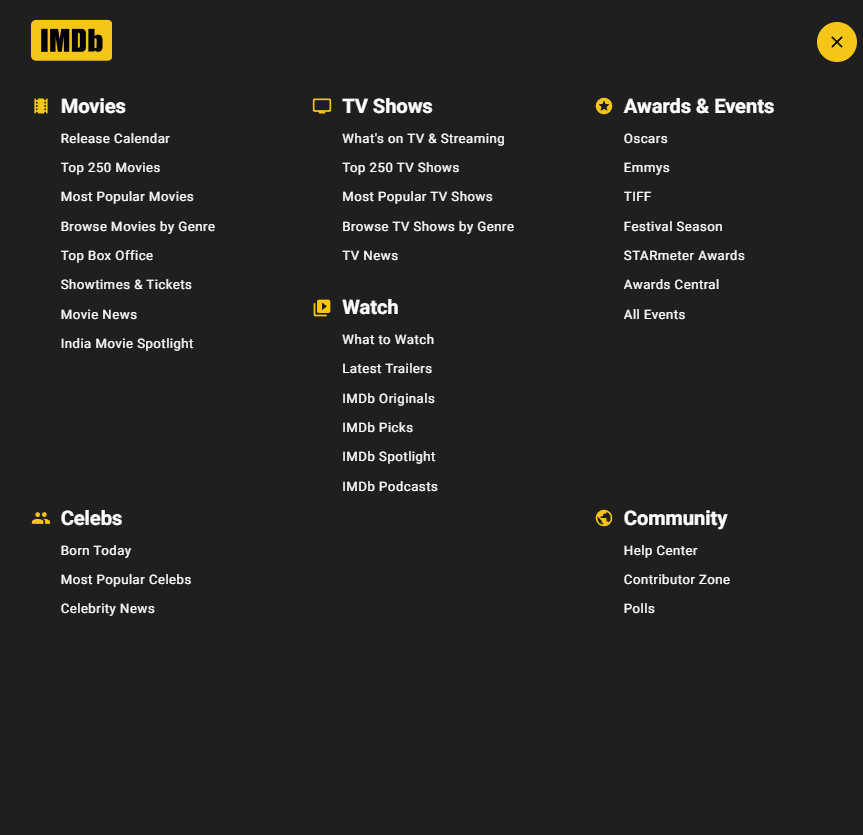
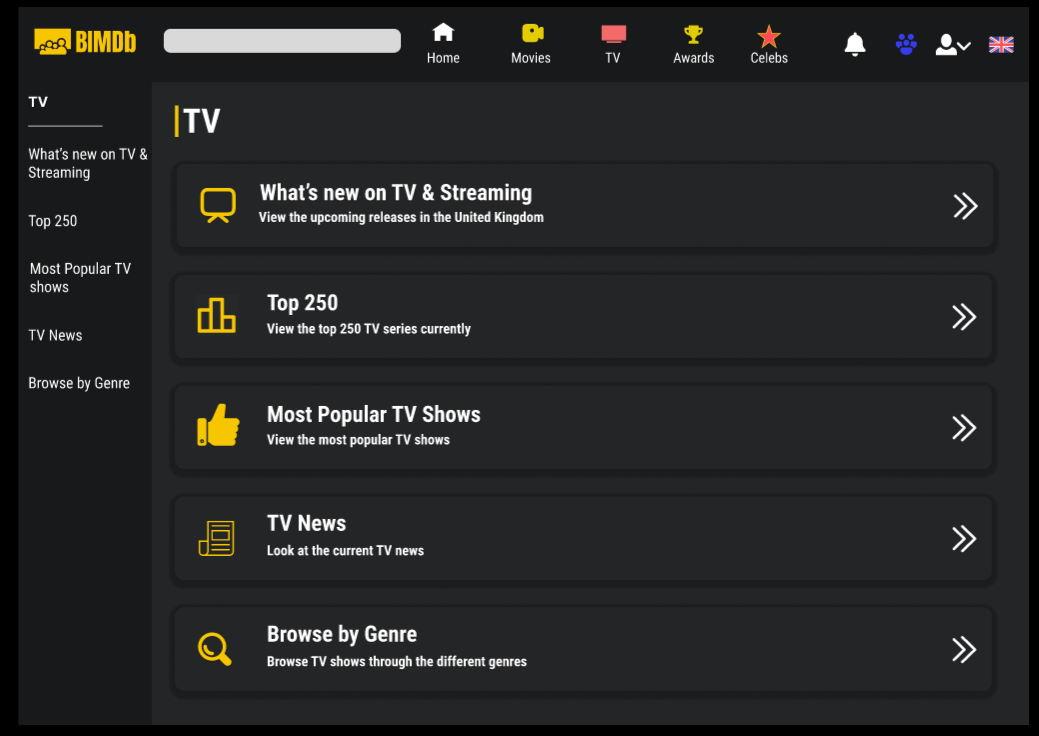
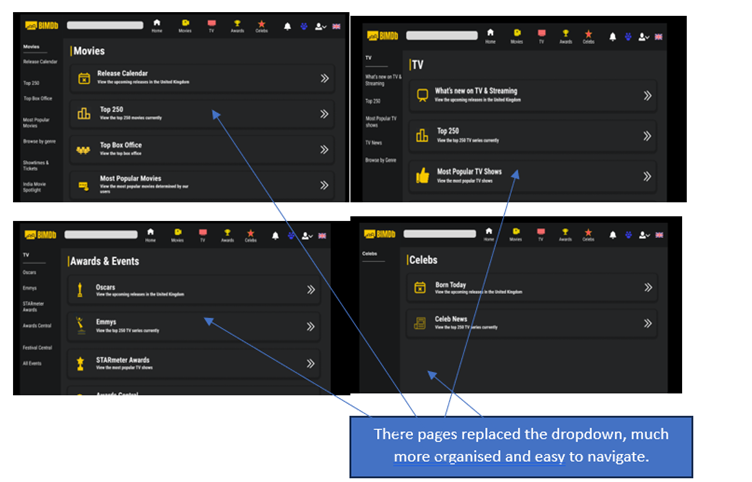
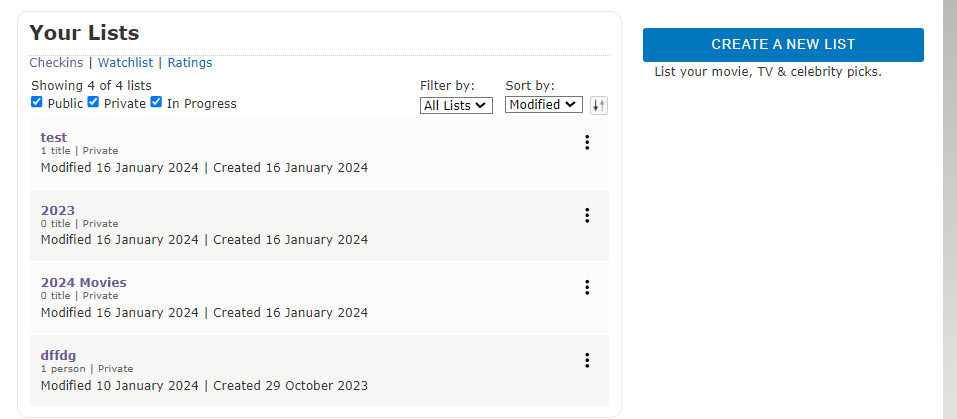
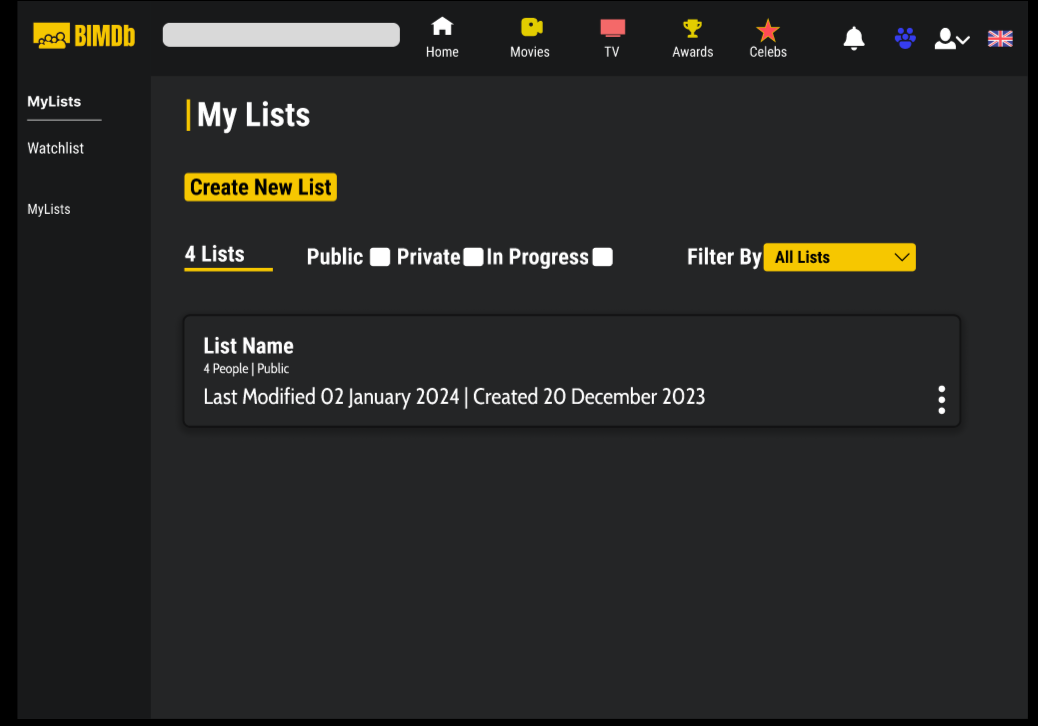
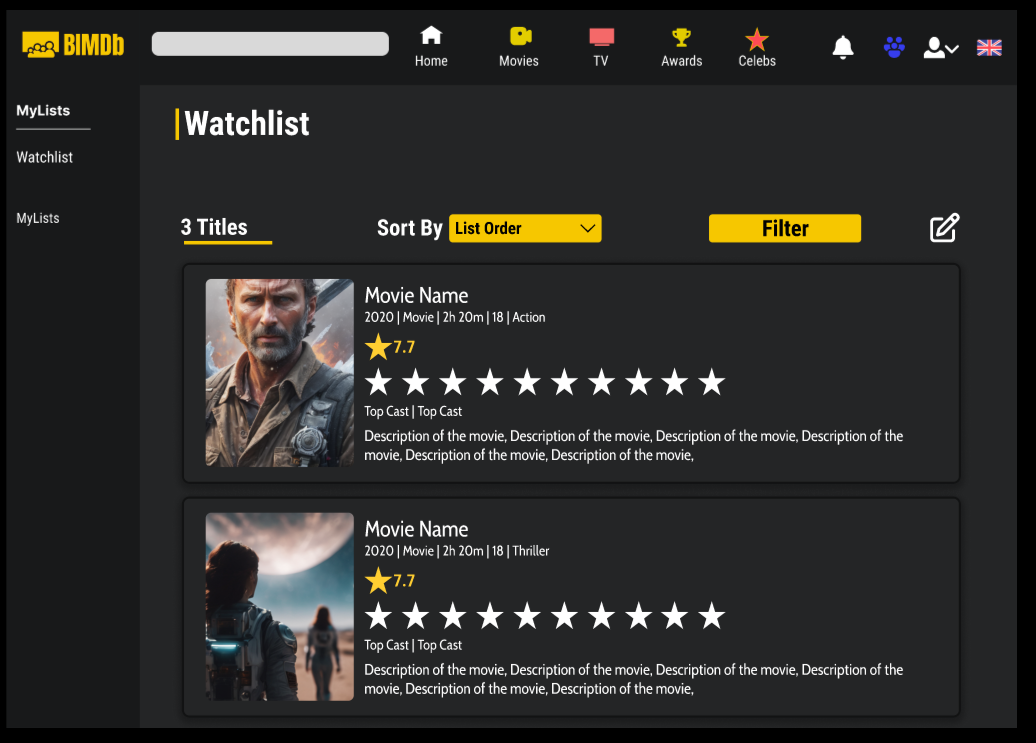
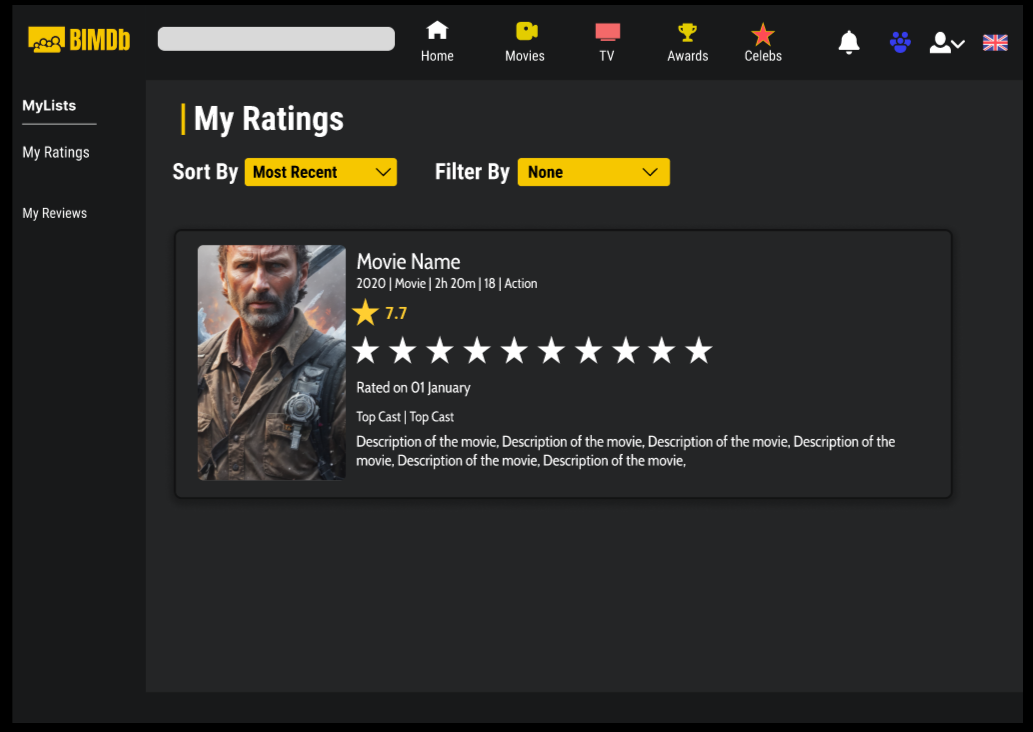
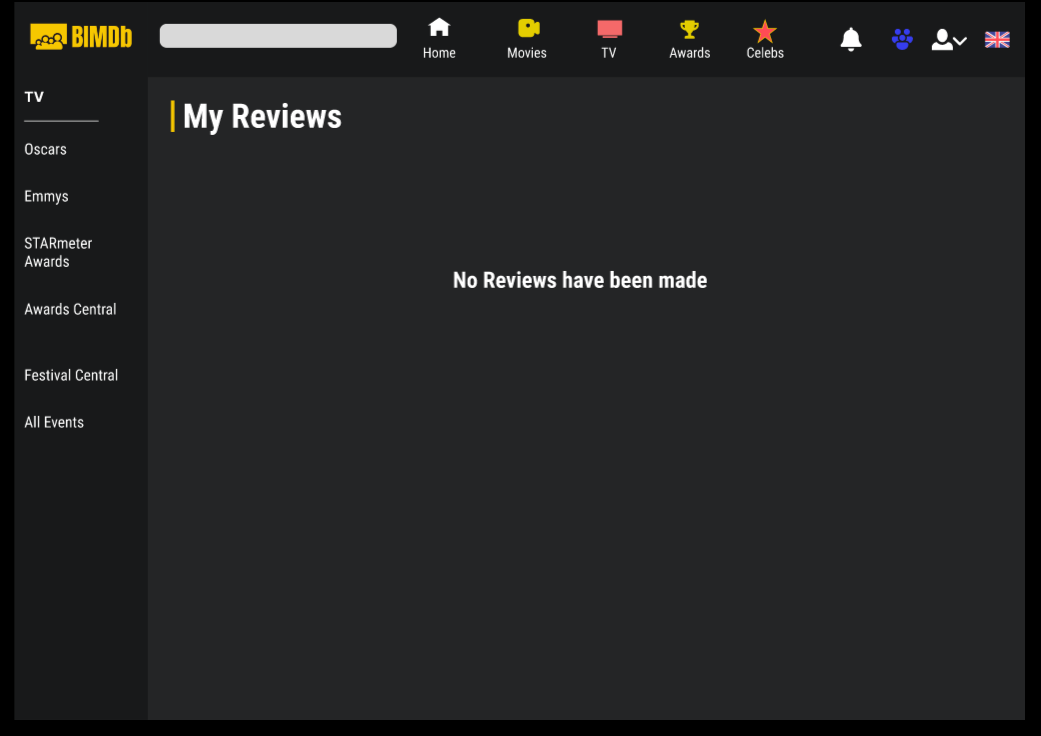
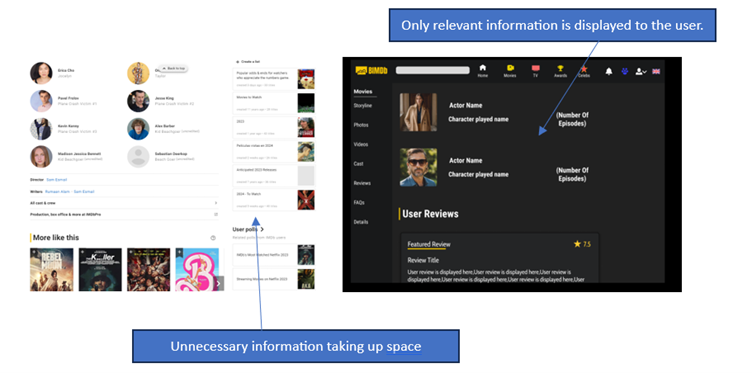
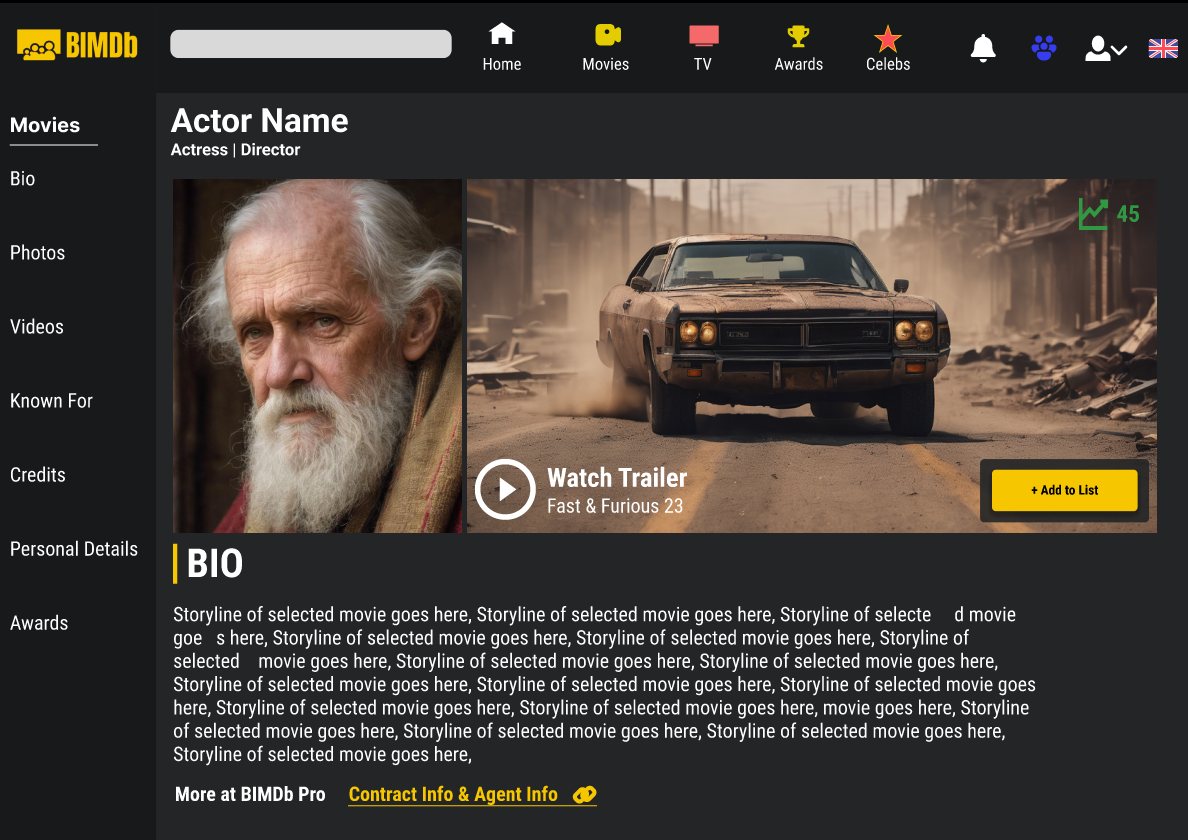
The website doesn't use any unusual or unfamiliar language so is easily understood. Error messages were written well and could be clearly understood. One big problem IMDb has with being understandable is the predictability of the site with the page layout. Pages look very different from each other, buttons and headings shift from different locations on different pages.
Robust
IMDb is compatible with a lot of different browsers and devices. For browsers I tested it on Edge, Chrome, Firefox, and safari. With devices, it was tested on a laptop using windows 11, PC using windows 10 and a MacBook Pro and it the website worked as intended on all different browsers and devices.